之前使用 oh-my-zsh 的自带 git/nvm 等插件有时候有性能问题,同时据说其框架本身相比其他一些主打速度的配置框架(prezto/zimfw 等)也会慢一点。 稍微折腾了一下,使用 zimfw 作为 zsh 配置框架,它在速度和可配置性间达到了很好的平衡。 个人切换后,试了下跑 zprof,启动时间只...
一首词曲创作和演唱都很优秀的乡谣,出自 Brandi Carlile 2007 年的专辑 The Story 。 The Story 词曲都由 Tim Hanseroth1 (Timothy Jay Hanseroth) 所做,他是与 Brandi Carlile 常年合作的双胞胎兄弟之一。兄弟 Phil...
Mermaid.js 凭借一己之力,提升了技术博客内的时序图/类图等 UML 图表的覆盖率。 文档里这句话道出了这个项目的存在意义: There is no explanation like a Good Diagram - 一图胜千言 在 Web 技术大行其道的今天,Electron 蚕食传统桌面客户端技术...

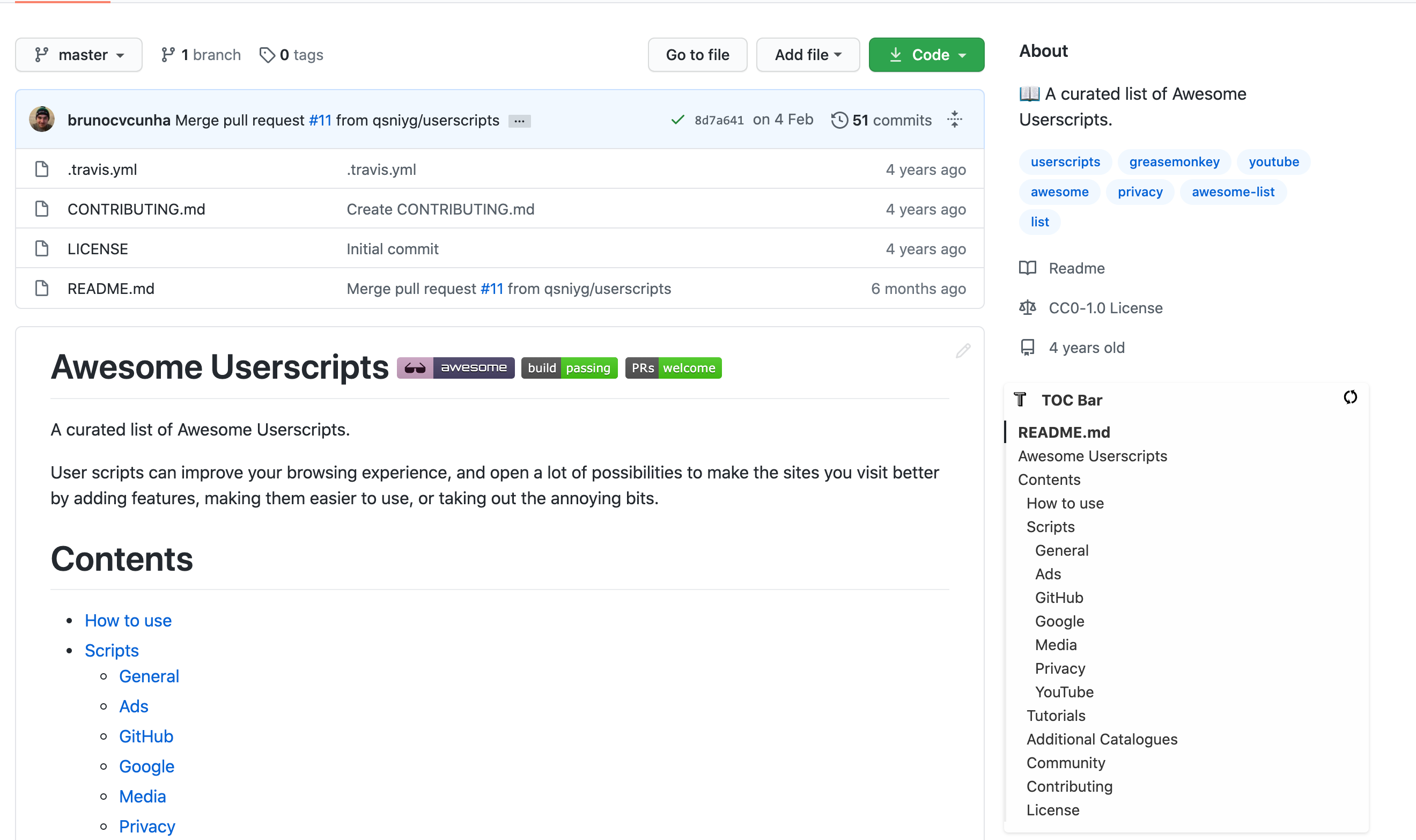
Toc Bar 一个自用的油猴脚本,在页面中插入一个显示当前内容大纲的浮动组件,可去 greasyfork 下载。 目前适配了一些个人经常访问的网站,主要面向技术阅读,知乎/Medium/devto/github 之类。 ✨Features 使用 tocbot 生成 Table of Content 对一些页面...
首先在 ~/.gitconfig 中设定如下,注意 gitdir 后面的 ~/work/ 末尾的 / 不能少。 [includeIf "gitdir:~/work/"] path = ~/.gitconfig-company[includeIf "gitdir:~/projects...

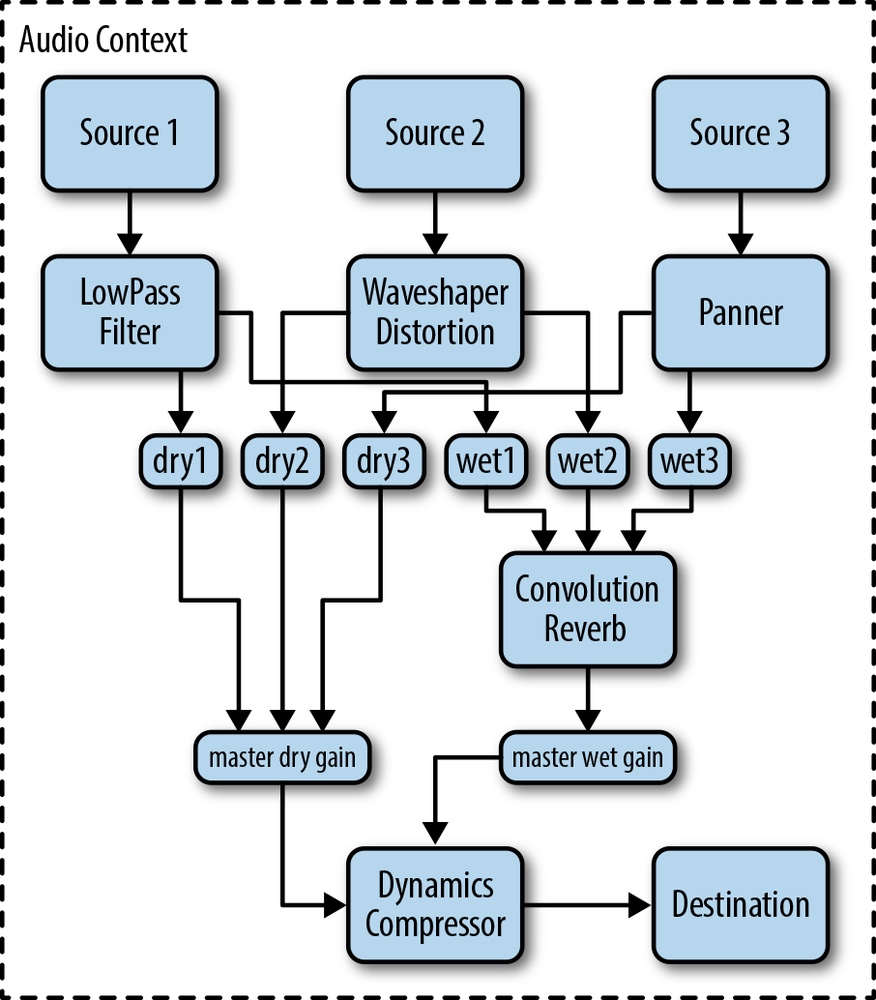
Web Audio 提供了一个基于图的音频处理构建体系,这个系统里的单元为各种音频节点(AudioNode),可模块化连接(modular routing)。这个体系被业界广泛认同多年,有很多成熟的应用和系统,例如 Apple CoreAudio,而这个设计理念再往上还能追溯到 1964 年的 Moog 合成器。...
使用 Webpack 构建 Vue 项目时,借助 vue-loader 和 vue-hot-reload-api,我们在开发的时候可以获得很好的组件热加载(Hot Module Replacement)体验。然而 vue-loader 中却没有关于 vuex 的配置(当然这也的确不是它应该插手的地方)。 官方 v...
转换 medium 的一篇文章有列出几种常见命名方式转换的 JS 函数 CamelCase -> kebab-case javascript 使用示例 string.replace(/([a-z0-9]|(?=[A-Z]))([A-Z])/g, '$1-$2').toLowerCase(...
UltiSnips 不愧为 vim (或乃至所有编辑器)生态下的最佳代码片段解决方案。支持多种常见语法、snippet 添加和管理符合直觉(此处应 cue 一下隔壁对多行文本支持令人垂泪的 vscode)、还有眼花缭乱的 python 脚本插值供 高级玩家 使用。 UltiSnips 项目已有十年的历史,功能为其...
以下列出在 夺目 产品的开发中,对 WebStorage 和 IndexedDB 使用的一些经验。 WebStorage 存储空间限制 首先,存储分为两种: 临时存储 (Temporary Storage),默认类型,之后可能会被浏览器删除。 持久存储 (Persistent Storage),不会被浏览器自动...