Skia 是 Google 一个开源的跨平台图形库,用于 Android, Chromium, Flutter 等项目。目前项目内有在开发的一个 Skia + WebAssembly 版的 CanvasKit, 可以使用 JS 调用预先编译好的 c++ -> wasm 模块,为一些跨平台的图形项目(例如 l...
当电脑进入休眠状态,浏览器的一些持久功能会受到影响(例如 WebSocket 连接中断),有时需要在从休眠状态中恢复过来的时候做一些检查和恢复工作。
解决方案
利用计时器
|
参考
碰到的问题 如履针毡的状态管理和业务逻辑调用 Vuex 使用了统一的 dispatch/commit 方法去触发 Action 和 Mutation, 如果使用嵌套的 module, Vuex 还会解析命名空间,以找到正确的 Action/Mutation 函数。 对于组件来说很友好,但是对于项目维护来说可能就稍...
在图像处理软件中的模糊滤镜一般都会有高斯模糊(Gaussian Blur),因为它效果最好,接近人眼的模糊效果(也许是由于正态分布的无处不在?)。但对图像做真正的高斯模糊(在我的理解,也即使用满足二阶正态分布的卷积核对二维离散分布的空间域做平滑处理),由于卷积的定义,计算量颇大。可以采用一些快速的算法去模拟这个效...
d8 是 v8 的简易 CLI,它提供了一个极简的 JS 宿主环境,可用于 v8 的学习和调试,比起 nodejs,它更精简和专注。 除了 JS 以外,d8 也具有 WASM 的解释功能,可以方便地用于测试 WASM 模块的性能。如果你的 WASM 是要在浏览器里运行的,比起 wasmtime,v8(以及 spi...

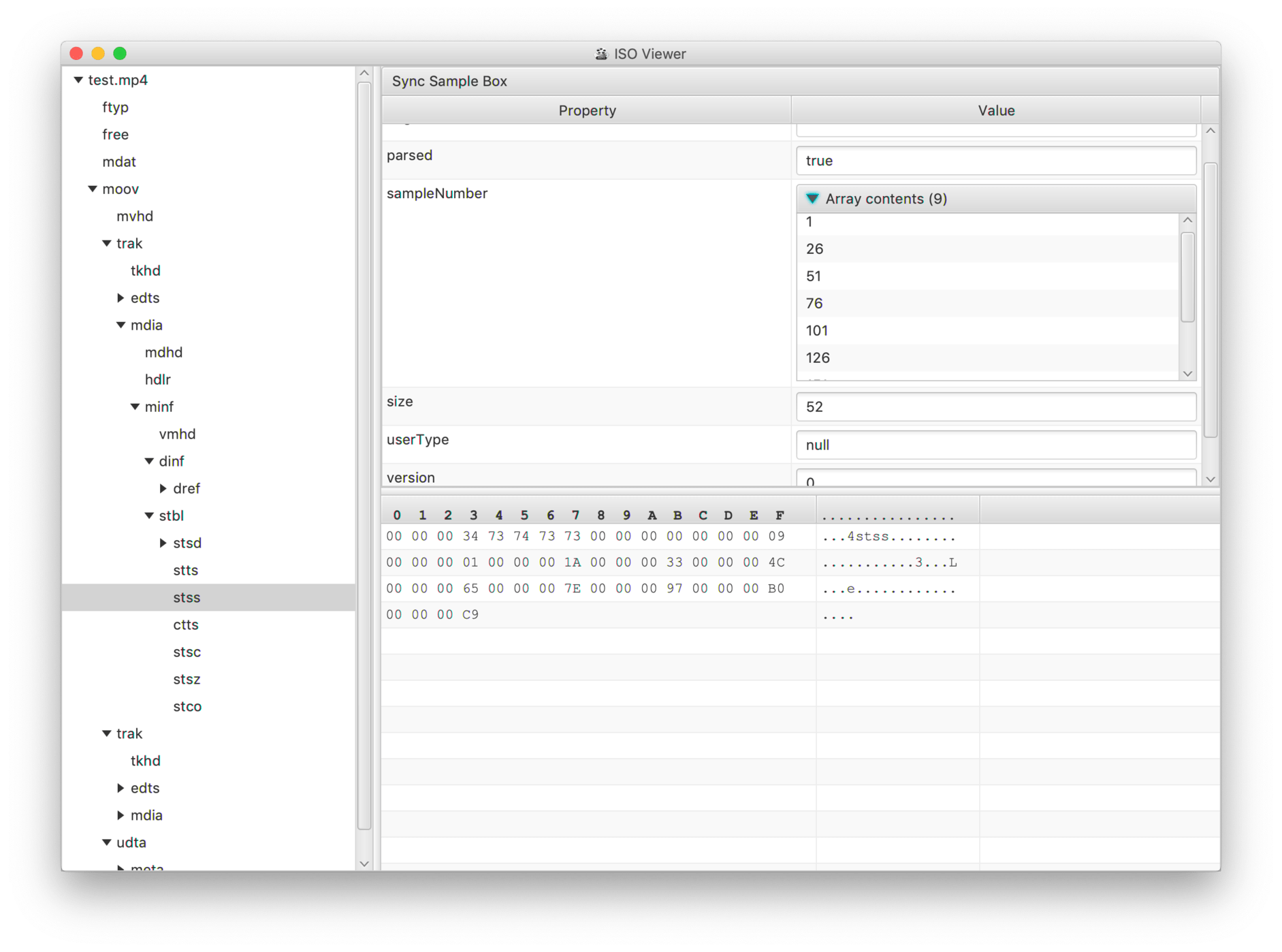
最近在写一些跟视频解码相关的简单程序,学习 avcodec 技术时有一些强大的分析工具,分享一下。 码流与封装容器相关 ISO Viewer isoviewer 是 Mac 下一个检查 mp4 文件构成的 GUI 程序,能直观地看到各个 box 的数据。 bento4 bento4 是一套专用于 mp4 格式文...
音视频开发入门,可能绕不开 ffmpeg 这个项目,最近看了篇 知乎专栏,觉得这个事情很有意思。 比起直接编辑整个 ffmpeg 项目的 CLI 到前端,更符合实际需求的方式,是先基于 ffmpeg 各种 lib 二次开发出合适的功能,此时结果是可执行的二进制文件,可以用 lldb 或者 gdb 调试。然后再使用...
前注:在 docker 镜像中拉取 git 仓库似乎是一种 anti-pattern,本文只是记录中间的踩坑经历。 托管在公司 gitlab 上的一个前端项目,最近在尝试 docker 化。 准备阶段 Gitlab 上的一些问题 如果项目不是公开的,从 docker 环境中拉取代码会有些许权限问题,可一一解决。 ...
面对浩如烟海的 log,在排查错误和查找信息时使用一些趁手的工具,快速定位,关爱视力,有益身心健康。 高级的工具 lnav lnav 是一个非常强大的日志查看器,有多种视图和过滤功能,不过最喜欢的其实还是自动的颜色高亮。 lnav 官网给出的效果图 系统自带工具 不用安装额外的程序,linux 多数发行版都有...