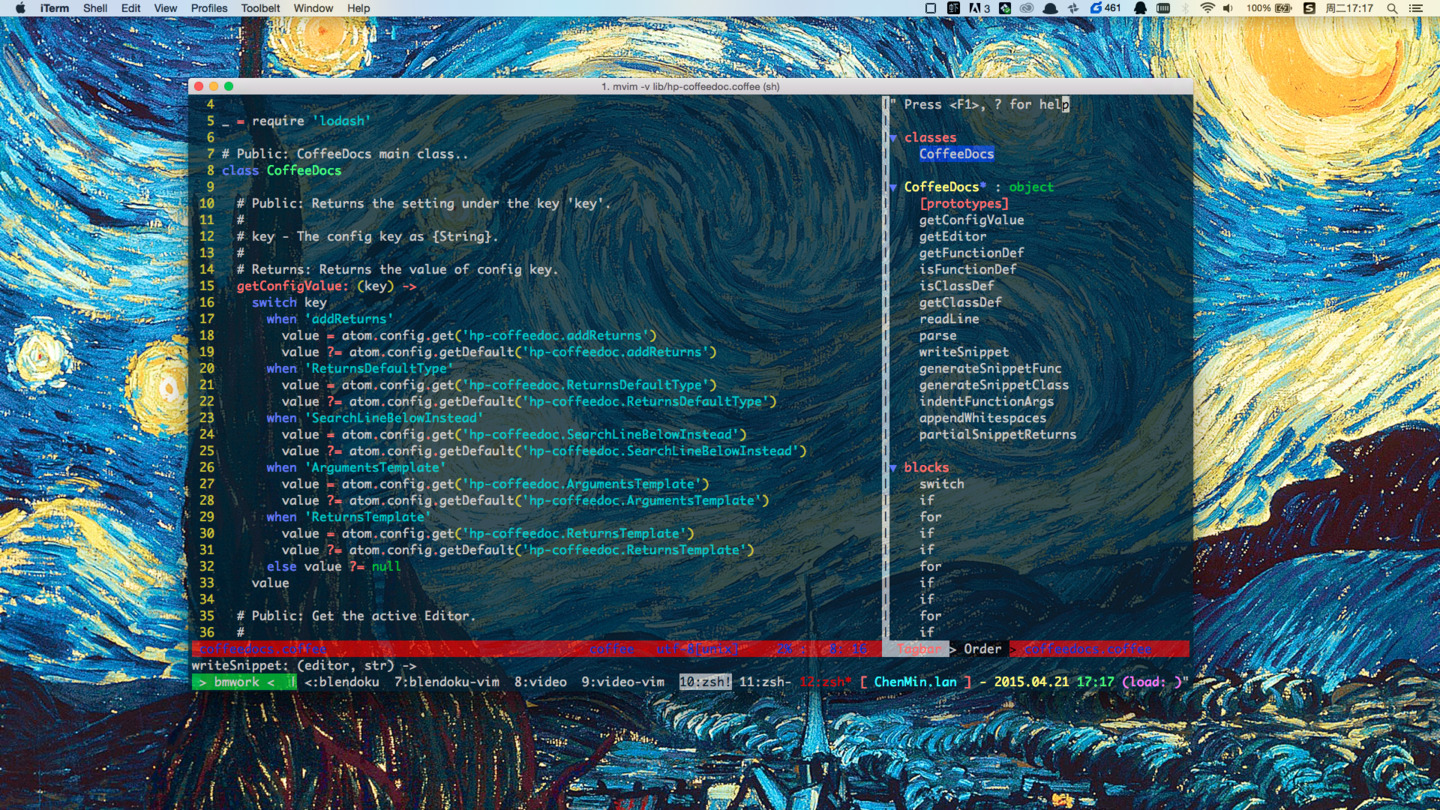
VIM的插件Tagbar可以在侧边栏显示当前代码结构,不过Tagbar使用的ctags不支持coffeescript。
不过我们可以使用ruby版本的CoffeeTags生成tags。
首先:
|
然后只要在~/.vimrc里加上下面几行配置。(参考CoffeeTags项目自带的vim插件)
|
就可以浏览清晰的coffee结构啦。

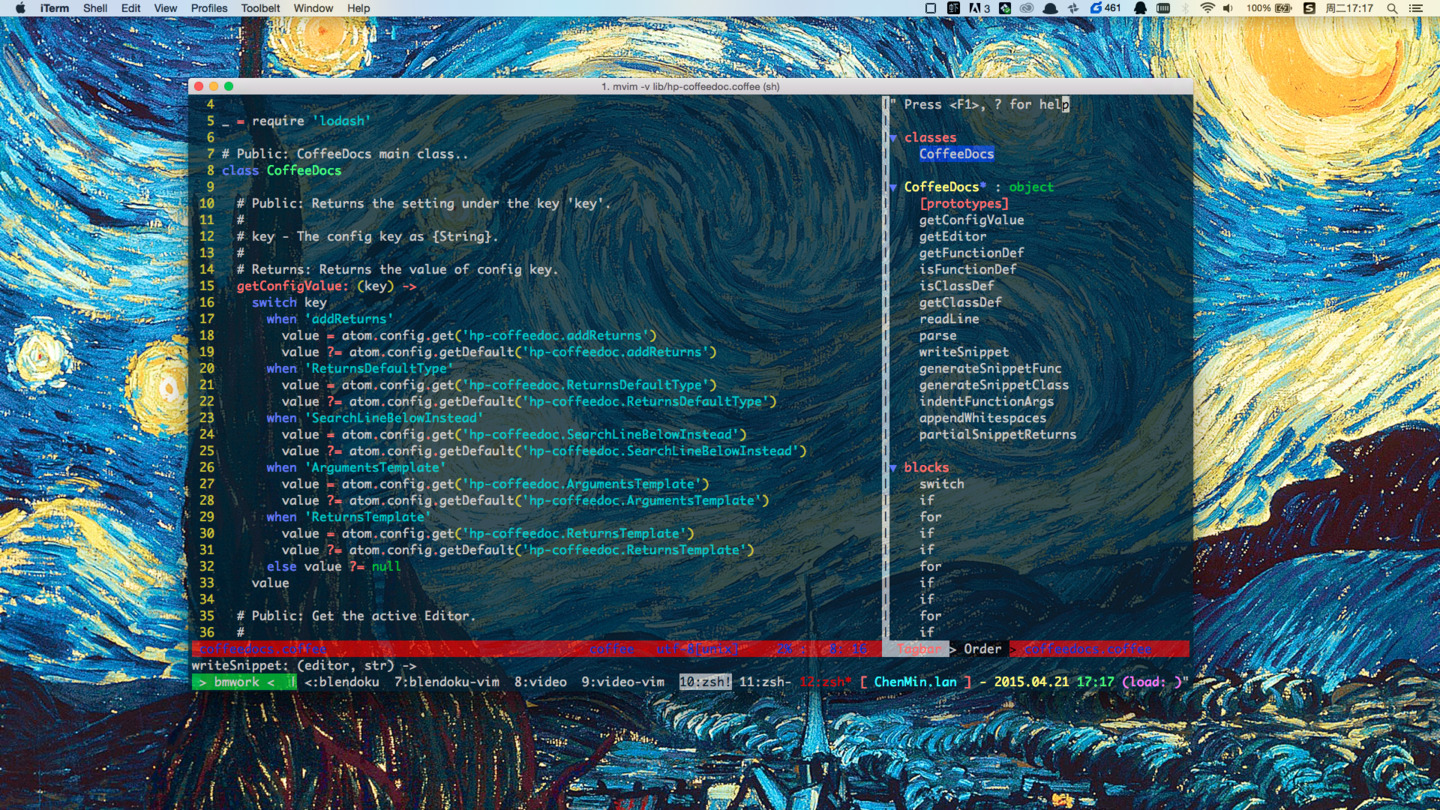
VIM的插件Tagbar可以在侧边栏显示当前代码结构,不过Tagbar使用的ctags不支持coffeescript。
不过我们可以使用ruby版本的CoffeeTags生成tags。
首先:
|
然后只要在~/.vimrc里加上下面几行配置。(参考CoffeeTags项目自带的vim插件)
|
就可以浏览清晰的coffee结构啦。

继续Codepen上的Sass魔法门。 这位童鞋做了两个loading动画的样式 @keyframes loading { 0% { transform: translate(-99px, -50%); } 100% { transform: translate(71p...
|
Get rid of ^M :set ff=unix 去掉行尾空格 nmap ,ts <Esc>:%s/\s\+$//gc<cr> 瞬间输入当前目录和文件名 inoremap \fp <C-R>=getcwd()<CR>inoremap \fn <C-R&g...
在coffeescript-madness中提到了用coffee的literal来在函数内部强制生成局部变量,防止对外层变量的意外修改,例如coffee代码: y = 0test = (x) -> `var y` y = 10 x + y 会生成: var test, y;y = 0;test = f...
用ssh在远程服务器上工作的时候看着vim的满屏代码,突然怎么都没办法复制下来(其实鼠标还是可以用的,不过如果内容多到跨屏那就呵呵呵了),真是急死人,万能的google啊帮助我吧。 在本机上要做的事 先用netcat建立一个剪贴板服务在后台运行: PORT=5566while : ;do nc -l localh...
Gist 是 Github 一个Snippet托管平台,也是全球秀代码和吵架的好地方。 例如我的一个虾米签到gist,官方提示的嵌入写法是这样的: <script src="https://gist.github.com/hikerpig/10013696.js"></scr...